Ganti Teks pada Labels dengan Gambar Menarik-Salah satu cara terbaik untuk membuat blog sobat menonjol dari yang lainnya dapat dilalukakan dengan menggunakan beberapa trik kecil di dalam desain template blog anda. Ini akan berdampak pada kualitas keunikan suatu template blog. Contohnya, pada blog demo yang akan saya sertai linknya di bawah ini, menggunakan gambar untuk labelnya.
Gambar cenderung lebih menarik dibandingkan dengan tulisan. Kebanyakan template blog di luar sana tidak menggunakan/mengembangkan desain ini, pastinya trik yang akan saya sajikan benar-benar membuat blog-mu UNIK. Tidak lupa dan saya berharap untuk like FP Facebook yang berada di widget sebelah kiri.
 |
| Contoh Hasilnya |
- Repot karena bila ada banyak label harus memasukkan kodenya satu-persatu.
- Dengan memakai gambar, maka proses loading blog menjadi lebih lama.
- Diperlukan pemahaman dan ketelitian dalam menggunakan trik ini.
Langkah-Langkah Awal
1. Pertama, kamu membutuhkan beberapa icon cantik yang akan digunakan untuk labelnya. Kamu dapat mendownloadnya lewat mana saja. Terutama lewat google image. Gambar yang direkomendasikan berbentuk bujur sangkar dengan besaran kurang dari 32 pixels. Bila melebihi dari itu, maka akan terlihat terlalu besar atau bahkan berubah bentuknya.
2. Upload gambarnya melalui Entri Baru di Postingan Blog dengan cara:
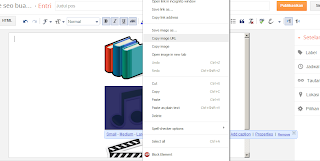
- Entri Baru > Insert Image
- Di Tab Uploud, Klik “Pilih File” > Pilih file yang akan di upload > Tunggu
- Klik dua kali agar gambar masuk dalam postingannya > klik kanan > copy image url
 |
| Klik untuk memperbesar |
NB: Taruh image url di notepad atau tempat aman lainnya agar pada saat dibutuhkan tidak harus melakukan pengkopian url kembali
Penginstalan Triknya
1. Masuk ke “Template” > Edit HTML > CTRL + F (untuk mencari) > cari kata yang hampir sama dengan di bawah ini:
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
2. Masukkan kode di bawah ini tepat di bawah kode “<b:loop values='data:post.labels' var='label'>” :
<b:if cond='data:label.name == "NAMA-LABELNYA"'>
<a href='http://www.NAMA-BlOG.com/search/label/NAMA-LABELNYA' rel='tag'><span style='clear: left; display:inline; margin-bottom: 1em; margin-right:5px;'><img alt='NAMA-ALTNYA' border='0' src='URL-IMAGENYA' title='JUDUL-GAMBARNYA'/></span></a>
</b:if>
</b:if>
NB: Teks yang berwarna merah harus diganti dengan keterangan yang sesuai. Untuk bagian “NAMA-ALTNYA” dan “URL-IMAGENYA’” tidak begitu penting, tetapi sangat berpengaruh untuk SEO score.3. Ulangi kode-kode di atas untuk labels yang lain, sesuai dengan labels yang ingin diganti dengan gambar.
 |
| Klik Untuk Memperbesar |
Sekian penjelasan cara membuat
labels dengan gambar di blog. Apakah kamu suka dengan tips yang unik ini?
Jangan lupa untuk subscribe e-mail dan LIKE FP Facebook dengan meng-Klik
tulisan “Like” di widget yang berada di sebelah kiri anda. Itu tuh kelihatan! Tunggu juga trick lainnya…
Dengan nge-like FP Facebook maka anda telah membantu saya. Terimakasih,
semoga bermanfaat. Lihat juga Load Posting Otomatis dan Scroll Tidak Terbatas di Blog dan Cara Membuat Archive Blog yang Lebih Baik (Fresh Trick).
Bagi yang merasa artikel ini menarik, dan ingin menyebarluaskannya dimohon bagi siapa pun yang ingin mengutip diwajibkan untuk mencantumkan kode link di bawah ini. Hargailah karya cipta orang lain. Terimakasih.




selamat pagi Sob,,,waaah kunjungan perdana saya nich sob,,,saya menyimak dulu yaa Sob Tutorialnya nanti dicoba dipraktekkan,,,saya minta izin sob follow blognya, kalau ada waktu kesebelah juga yaa jalan jalan dan follback....
ReplyDeletewah..bagus ini sob..aku coba ya...
ReplyDeletesaran :
sebaiknya blog ini ketika dibuka nggak lama loadingnya..
@Hayardin Putra= oke boss siap. Bagi siapapun yang ingin saling mem-follow dipersilahkan dengan senang hati. :)
ReplyDelete@Fairus
@Fairus= bener banget tapi masih bingung cara untuk cepetin nya. Oke insyaallah akan saya usahakan.
ReplyDeletekeren sobat ... :D
ReplyDeleteBagus juga :)
ReplyDeletenice ilmu.y bang..thx share.y ..wajib d coba nih
ReplyDeletekomen back yeee
wah jadi lebih keren
ReplyDeletesimpan dan borkmark this page.. :)
ReplyDeleteBoleh juga eksperimen nya bro! Tapi saya akui ini trick nya memang cukup merepotkan apalagi kalau yang punya label lebih dari 10 bahkan lebih. Dan belum lagi untuk me-load gambarnya pun (walau ukurannya kecil), lebih agak berat drpd hanya me-load tulisan biasa. :)
ReplyDelete@topspot-official= meang benar bro... seperti yang sudah saya jelaskan di atas, pasti akan repot. Terimakasih masukannnya.
ReplyDeleteooh, ternyata bisa ea dikasih gambar?
ReplyDeleteboleh jg nih buat dicoba,,
bagus tuh saya baru tau kalo bisa, tapi kalo labelnya kayak di blog saya gak ada yang cocok gambarnya :)
ReplyDeleteMakasih gan atas tutorialnya :)
ReplyDeletewah menarik nih sob tutorialnya..
ReplyDelete